-
 [Web前端] TabPane 选项卡 模拟 日期:2015/10/30 15:00:00点击:798来源:互联网
[Web前端] TabPane 选项卡 模拟 日期:2015/10/30 15:00:00点击:798来源:互联网
<HTML><HEAD><script>var Num=4; //这里是增加选项卡的数目var carNum=2+Numfunction document.onselectstart(){var obj=event.srcElementif(obj.tagName=="SPAN"){return false;}}function document.onmousedown(){var obj=event.srcElementvar pobj=obj.parentElement.id;if(obj.className=="span"){for(i=1;i<carNum;i++){if(pobj==("btn"+i)){document.all("td"...
-
 [Web前端] 动态CSS,换肤技术 日期:2015/10/30 15:00:00点击:884来源:互联网
[Web前端] 动态CSS,换肤技术 日期:2015/10/30 15:00:00点击:884来源:互联网
<HTML><HEAD><link ID="skin" rel="stylesheet" type="text/css"><TITLE>换肤技术</TITLE><SCRIPT LANGUAGE=javascript><!--function SetCookie(name,value){ var argv=SetCookie.arguments; var argc=SetCookie.arguments.length; var expires=(2<argc)?argv[2]:null; var path=(3<argc)?argv[3]:null; var domain=(4<argc)?argv[4]:null; var s...
-
 [Web前端] 用CSS实现一个表格的背景色为渐变 日期:2015/10/30 14:59:00点击:1026来源:互联网
[Web前端] 用CSS实现一个表格的背景色为渐变 日期:2015/10/30 14:59:00点击:1026来源:互联网
<body bgcolor="#EEEEEE"><style type="text/css"><!--.xr td {font-family: "Tahoma";font-size: 12px;font-weight: bold;text-align: center;Filter: Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=0, StartY=0, FinishX=0, FinishY=100);}table {font-family: "Tahoma";font-size: 12px;}--></style><table width="80%" border="0...
-
 [Web前端] 用CSS实现圆角表格 日期:2015/10/30 14:59:00点击:968来源:互联网
[Web前端] 用CSS实现圆角表格 日期:2015/10/30 14:59:00点击:968来源:互联网
<html xmlns:v><head><style>v\:*{behavior:url(#default#VML)}</style></head><body><v:RoundRect style="position:relative;width:150;height:240px;" strokecolor="#ff0000" arcsize=0.01 strokeweight="1px" fillcolor="#ffff00"><v:shadow on="T" type="single" color="#e5e5e5" offset="3px,3px...
-
 [Web前端] CSS实现的图片透明效果 日期:2015/10/30 14:58:00点击:833来源:互联网
[Web前端] CSS实现的图片透明效果 日期:2015/10/30 14:58:00点击:833来源:互联网
下图为通过CSS实现的图片透明效果这个效果在IE和Mozilla浏览器上都可以工作,代码如下<img alt="powerbookg4.jpg" src="archives/images/powerbookg4.jpg" width="250" height="60" style="-moz-opacity:0.5; filter:alpha(opacity=50);cursor:hand;" onmouseover="this.style.MozOpacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.MozOpac...
-
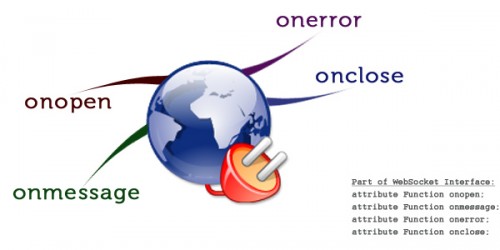
 [Web前端] HTML5中 WebSocket 的使用 日期:2015/10/28 9:38:00点击:1221来源:互联网
[Web前端] HTML5中 WebSocket 的使用 日期:2015/10/28 9:38:00点击:1221来源:互联网
背景在传统方式下,很多网站为了实现即时通讯,所用的技术都是轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对伺服器发出HTTP request,然后由伺服器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向伺服器发出请求,然而HTTP request 的header是非常长的,里面包含的数据可能只是一个很小的值,这样会占用很多的带宽和服务器资源。而比较新的技术去做轮询的效果是Comet,使用了AJAX。但这种技术...
-
 [Web前端] art.dialog 弹出新页面并关闭时刷新或调用父页面方法 日期:2015/10/23 11:05:00点击:820来源:互联网
[Web前端] art.dialog 弹出新页面并关闭时刷新或调用父页面方法 日期:2015/10/23 11:05:00点击:820来源:互联网
art.dialog.open('flyso.aspx', { title: '设置权限', width: 800, lock: false, close: function () {window.location.reload(true);}});
-
 [Web前端] CSS排列 日期:2015/10/17 11:24:00点击:1104来源:互联网
[Web前端] CSS排列 日期:2015/10/17 11:24:00点击:1104来源:互联网
以下各种排列可以综合嵌套排列,成为有层次的排列。<UL></UL> 未标序的排列(Unnumbered Lists) 在其中的每一行文字前加上<LI>,起始会显示“●”或“□”或“■”等,具体显示什么由具体的浏览器决定。<OL></OL> 标序的排列(Numbered Lists或Ordered Lists) 在其中的每一行文字前加上<LI>,起始会显示数字编号。<LI></LI> 每一行文字的起头。<DL></DL> 陈述式排列(Descriptive Lists)...
-
 [Web前端] 制作高度为1的DIV的做法 日期:2015/10/17 11:23:00点击:852来源:互联网
[Web前端] 制作高度为1的DIV的做法 日期:2015/10/17 11:23:00点击:852来源:互联网
最关键的地方就是设置font-size:1px,不然高度会被撑开,和去掉表格里nbsp;有点相似.top_line{background:url(bg_topline.gif) repeat-x;margin:0;padding:0;width:970px;float:left;font-size:1px;}
-
 [Web前端] 左中右3栏布局中最先显示中栏内容的方法 日期:2015/10/17 11:23:00点击:1039来源:互联网
[Web前端] 左中右3栏布局中最先显示中栏内容的方法 日期:2015/10/17 11:23:00点击:1039来源:互联网
作者:dodo [网站重构]译者之一,原文在这里:http://www.donews.net/dodo/archive/2005/05/16/382248.aspx,需要转载的先联系作者。这个IDEA来自KESO。今天KESO说,对于一个左中右3栏布局的页面,比如home.donews.com,用户最想看到的是中栏的信息,左右2栏其实网站的相关信息的导航入口,所以中栏信息是最重要的,应该在页面显示顺序上优先于左右2栏。或者也可以这么说就是要将一个页面的最重要的信息优先于页面其他元素显示,无论是3栏还是2...
-
 [Web前端] 关于超链接的visited的一点问题 日期:2015/10/17 11:22:00点击:969来源:互联网
[Web前端] 关于超链接的visited的一点问题 日期:2015/10/17 11:22:00点击:969来源:互联网
根据做了很多实验发现,如果页面定义了全局或更大范围的visited颜色效果,则小范围的不会起作用。比如在CSS定义全局的visited的颜色为红色,则如果想在一个具体的链接上应用别的样式比如visited颜色为黑色,那么访问过的颜色就不会是黑色而是红色所以建议如果页面有多种颜色的应用,在定义全局的超链接的时候不定义visited。定义全局超链接的代码为:a{color:#FFF;}自定义类的超链接:a.myclass:hover{color:#3F318F;font-family: "宋...
-
 [Web前端] 无延迟翻滚的图形 CSS混合风格的按钮 日期:2015/10/17 11:22:00点击:938来源:互联网
[Web前端] 无延迟翻滚的图形 CSS混合风格的按钮 日期:2015/10/17 11:22:00点击:938来源:互联网
<html><HEAD><TITLE>Builder.com.cn-Web技术-无延迟翻滚的图形/CSS混合风格的按钮</TITLE><META http-equiv=Content-Type content="text/html; charset=gb2312"><LINK href="/css/builder.css" type=text/css rel=STYLESHEET></HEAD><BODY><!--start head--><STYLE type=text/css><!--div#menu {height: auto;width: 150px;}div#menu li{hei...
-
 [Web前端] 不同位置的类引用 不同的超链接 日期:2015/10/17 11:21:00点击:962来源:互联网
[Web前端] 不同位置的类引用 不同的超链接 日期:2015/10/17 11:21:00点击:962来源:互联网
<head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><style type="text/css"><!--.STYLE1 {color: #FF0000}a.STYLE1:hover{color:#444444;font-size:14px;text-decoration:none;}.STYLE1 a:hover{color:#444444;font-size:14px;text-decoration:none;}--></style></head><body><a ...
-
 [Web前端] 10条你不可不知的css规则 日期:2015/10/17 11:21:00点击:1034来源:互联网
[Web前端] 10条你不可不知的css规则 日期:2015/10/17 11:21:00点击:1034来源:互联网
CSS字体定义缩写规则当你定义字体时用到以下这些属性:font-size: 1em;line-height: 1.5em;font-weight: bold;font-style: italic;font-variant: small-caps;font-family: verdana,serif;那么你可以缩写成这样简短的一行:font: 1em/1.5em bold italic small-caps verdana,serif这样看上去就好多了。只是我需要给你几点忠告:这种css缩写形式只有当你同时定义了字体和字号的时候才有用。且如果你定义了字重(font-weight),字型(font-sty...
-
 [Web前端] 一个比较完美的spacer div技巧 日期:2015/10/17 11:20:00点击:823来源:互联网
[Web前端] 一个比较完美的spacer div技巧 日期:2015/10/17 11:20:00点击:823来源:互联网
为了解决浮动元素引起父元素无法获得高度的问题,我们一般在子元素的最后加上一个Spacer Div(clear:both)。但是IE和Mozilla对div的解释不同引起一些表现上的差异。 最简单的Spacer:.HackBox{clear:both;} IE可以正确地产生预期的效果,但是在Mozilla中不起作用。所以现在很多人是这么用的.HackBox{ height:0; clear:both;} 然后XHTML中加入一个 ;,如下:<div class="HackBox"> </div> 这回IE和Mozilla都起作用了,...
-
 [Web前端] CSS 细线表格 日期:2015/10/17 11:20:00点击:827来源:互联网
[Web前端] CSS 细线表格 日期:2015/10/17 11:20:00点击:827来源:互联网
css定义如下:table{ border-collapse:collapse; }td{ border:1px solid #f00; }border-collapse : collapse | collapse说明:separate : 默认值。边框独立(标准HTML)collapse : 相邻边被合并
-
 [Web前端] 鼠标划过时整行变色 日期:2015/10/16 14:21:00点击:1694来源:互联网
[Web前端] 鼠标划过时整行变色 日期:2015/10/16 14:21:00点击:1694来源:互联网
<script>function overIt(){var the_obj = event.srcElement;if(the_obj.tagName.toLowerCase() == "td"){the_obj=the_obj.parentElement;the_obj.oBgc=the_obj.currentStyle.backgroundColor; the_obj.oFc=the_obj.currentStyle.color;the_obj.style.backgroundColor='red';the_obj.style.color='blue';the_obj.style.textDecoration='underline';}}function outIt(){var the_obj = eve...